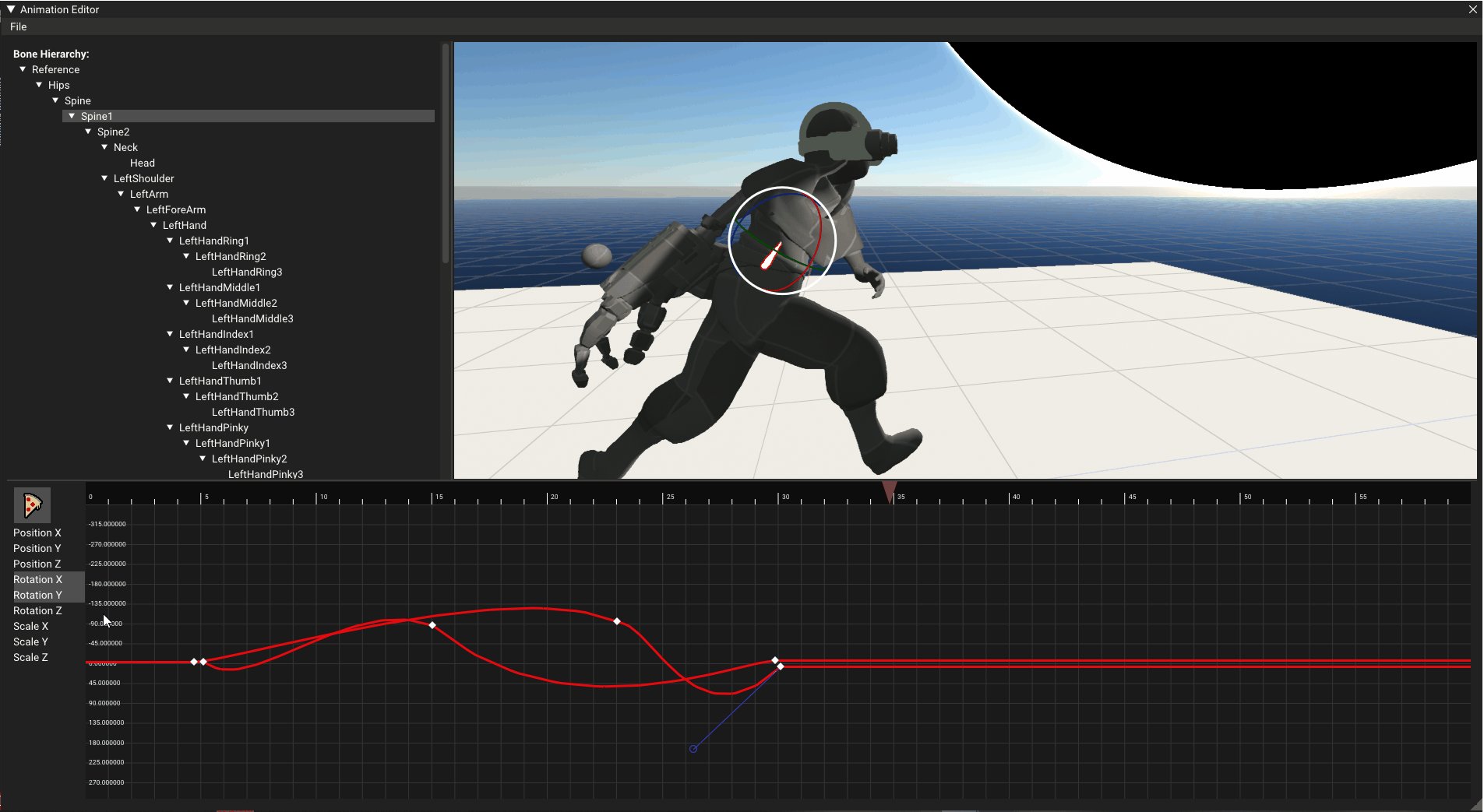
Animation Editor
The aim of this project was to gain more knowledge about animations and to allow the animators in my team to edit an animation in the engine, thus making the pipeline faster and easier. I also wanted to gain experience working with curves, such as Bezier curves, and how to visualize them.

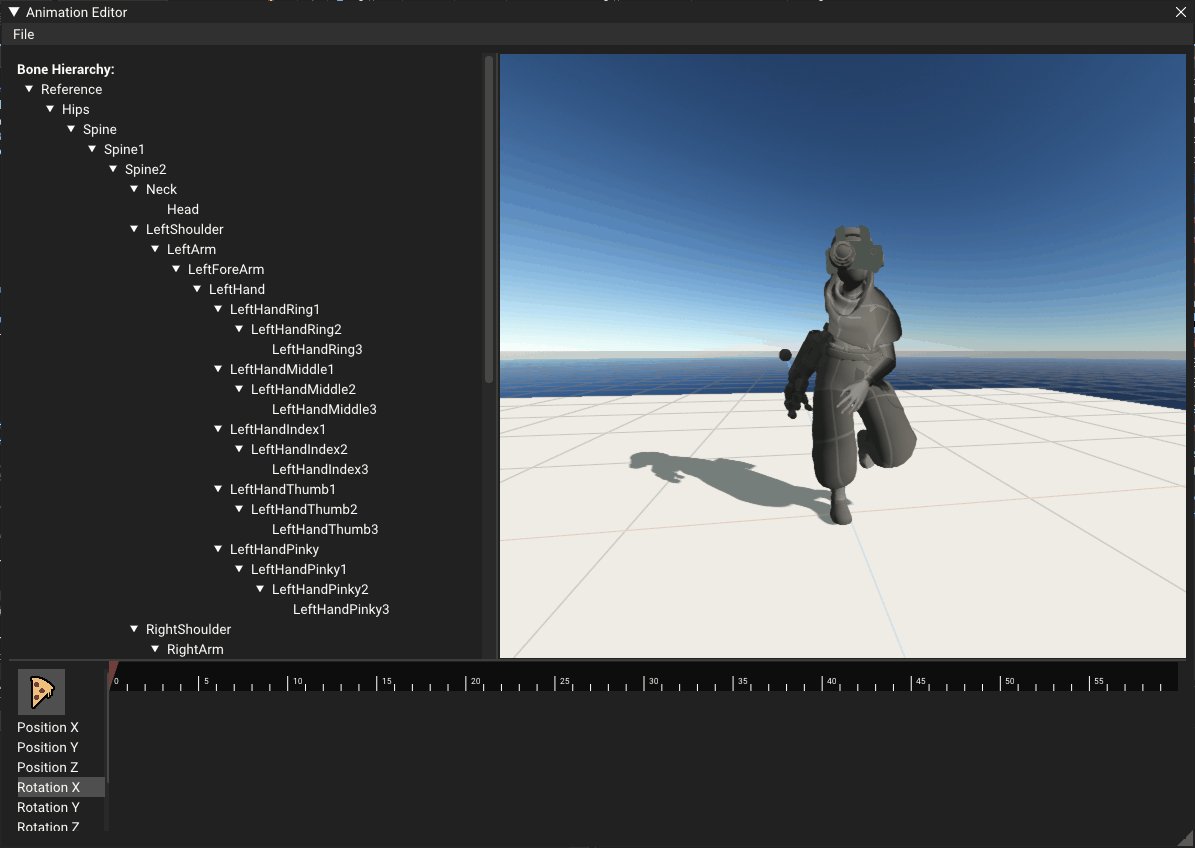
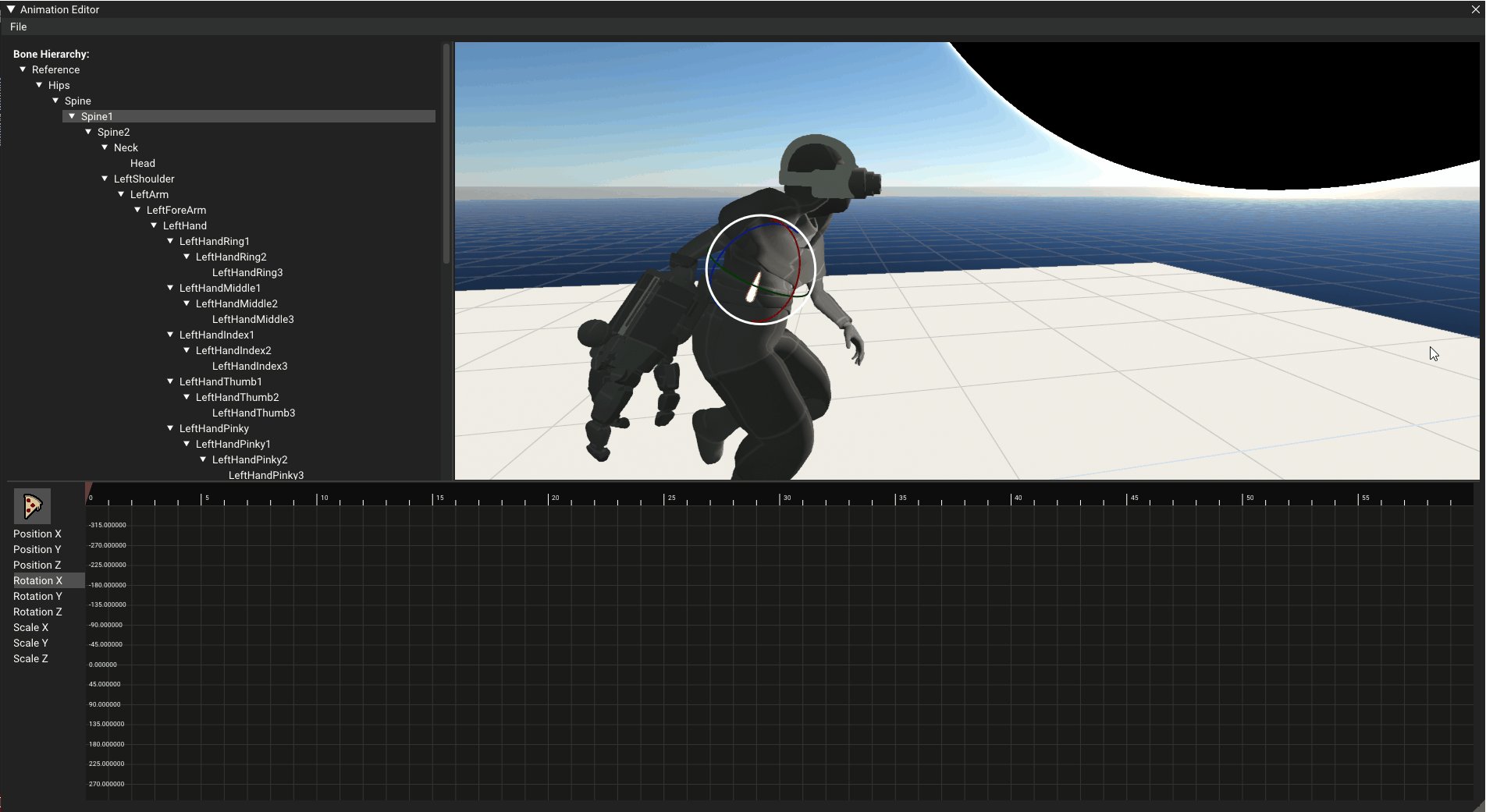
Bone Hierarchy
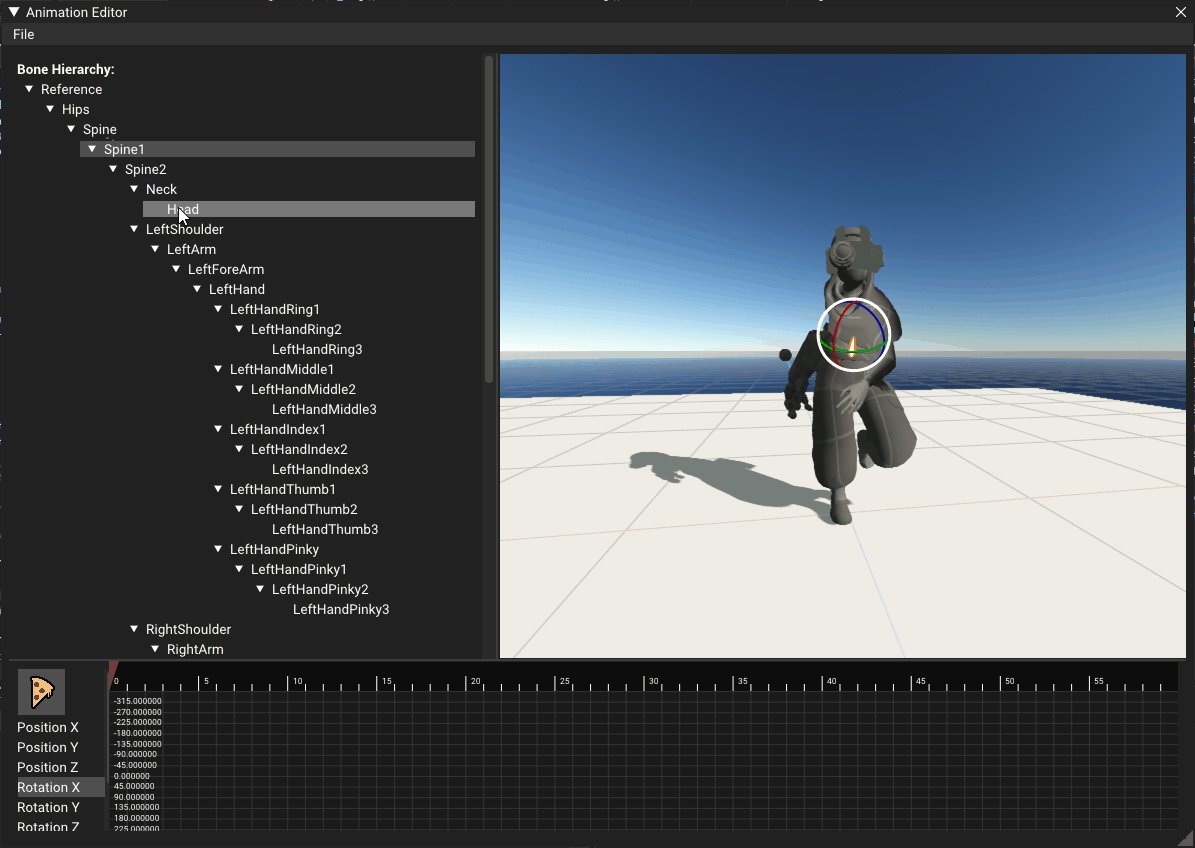
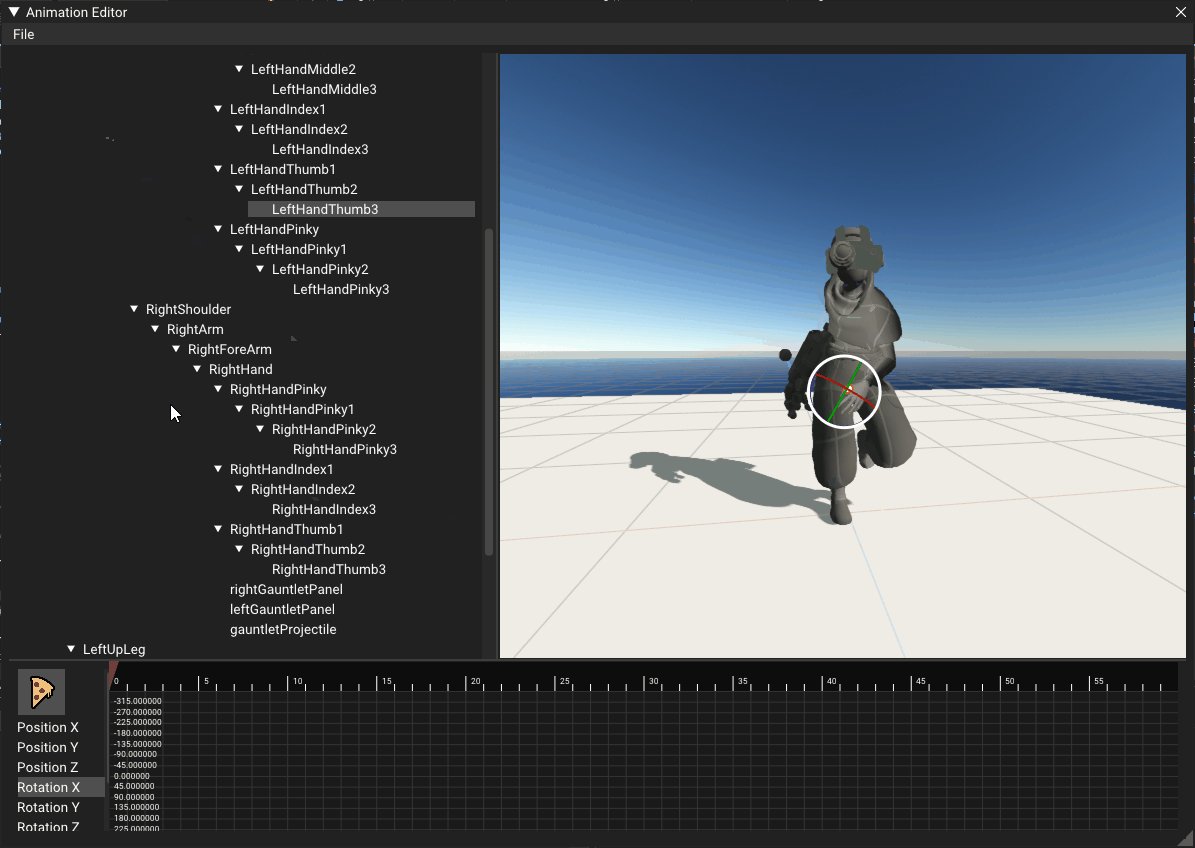
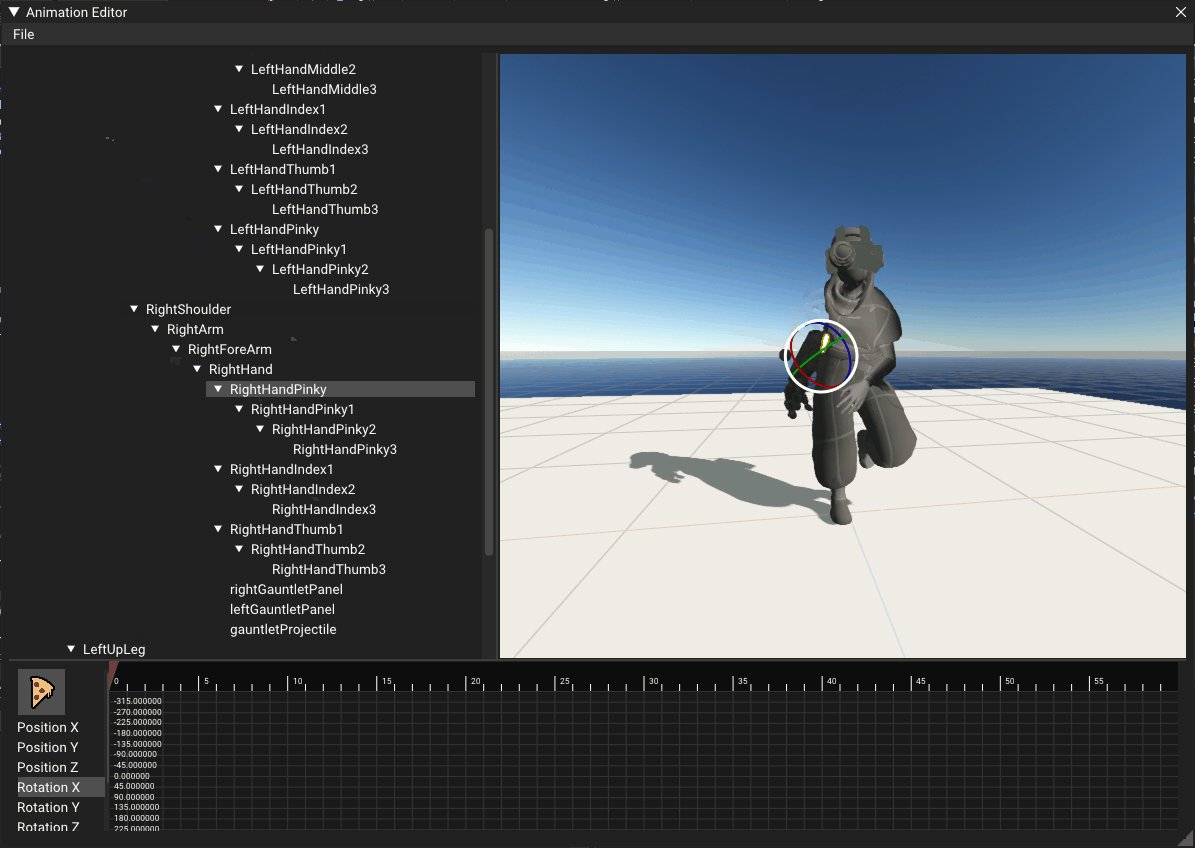
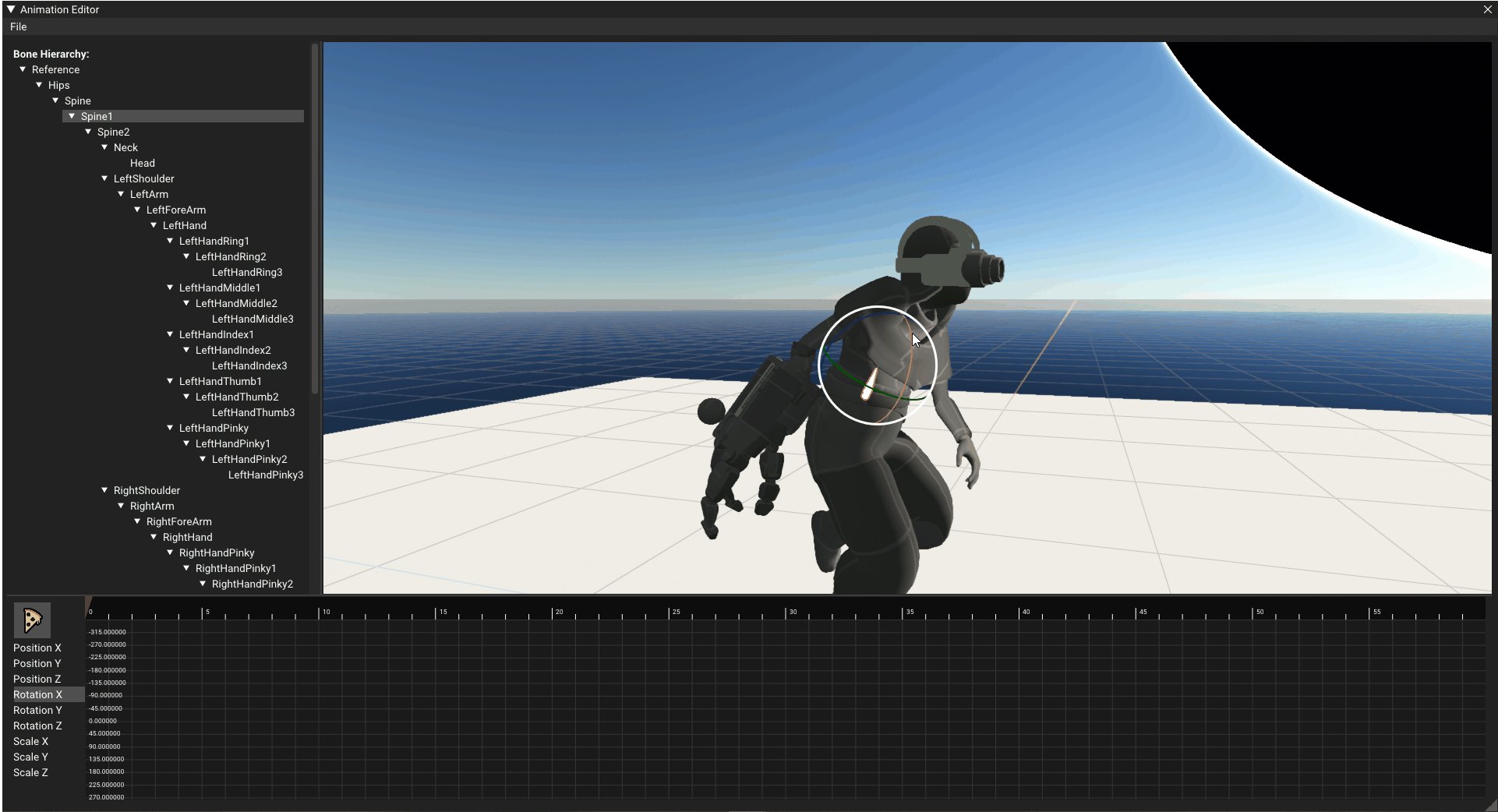
The hierarchy can be used to select a bone to edit. The selected bone is rendered through the mesh.
I first had the hierarchy closed by default because i though you didn’t want to see the unnecessary bones, but quickly realized that it was a lot better to have it open by default.

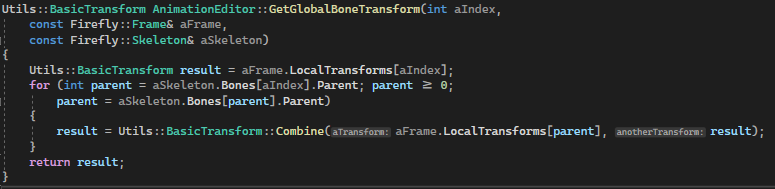
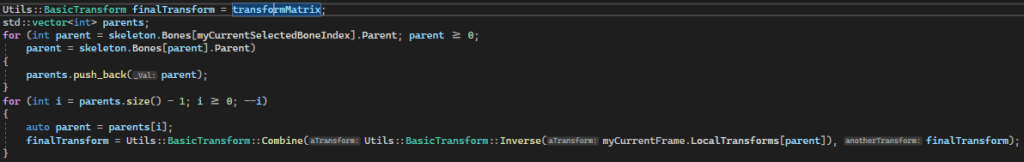
To get the world position of the bone i traverse the hierarchy all the way to the Root and step out of all the bones’ spaces.
BasicTransform::Combine is equivalent to multiplying transform matrices together.

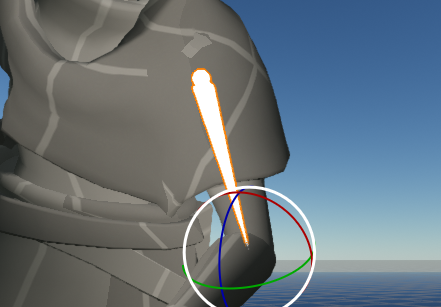
To render the selected bone, i take the world position of the parent bone then rotate it to face the selected bone. Then submit them to the renderer made by Niklas Jakobsen.

To make the bones render through the mesh i used Niklas Jakobsen‘s material editor and pipeline system, where i created a custom render pipeline to render as pure white and not reading from the depth buffer.
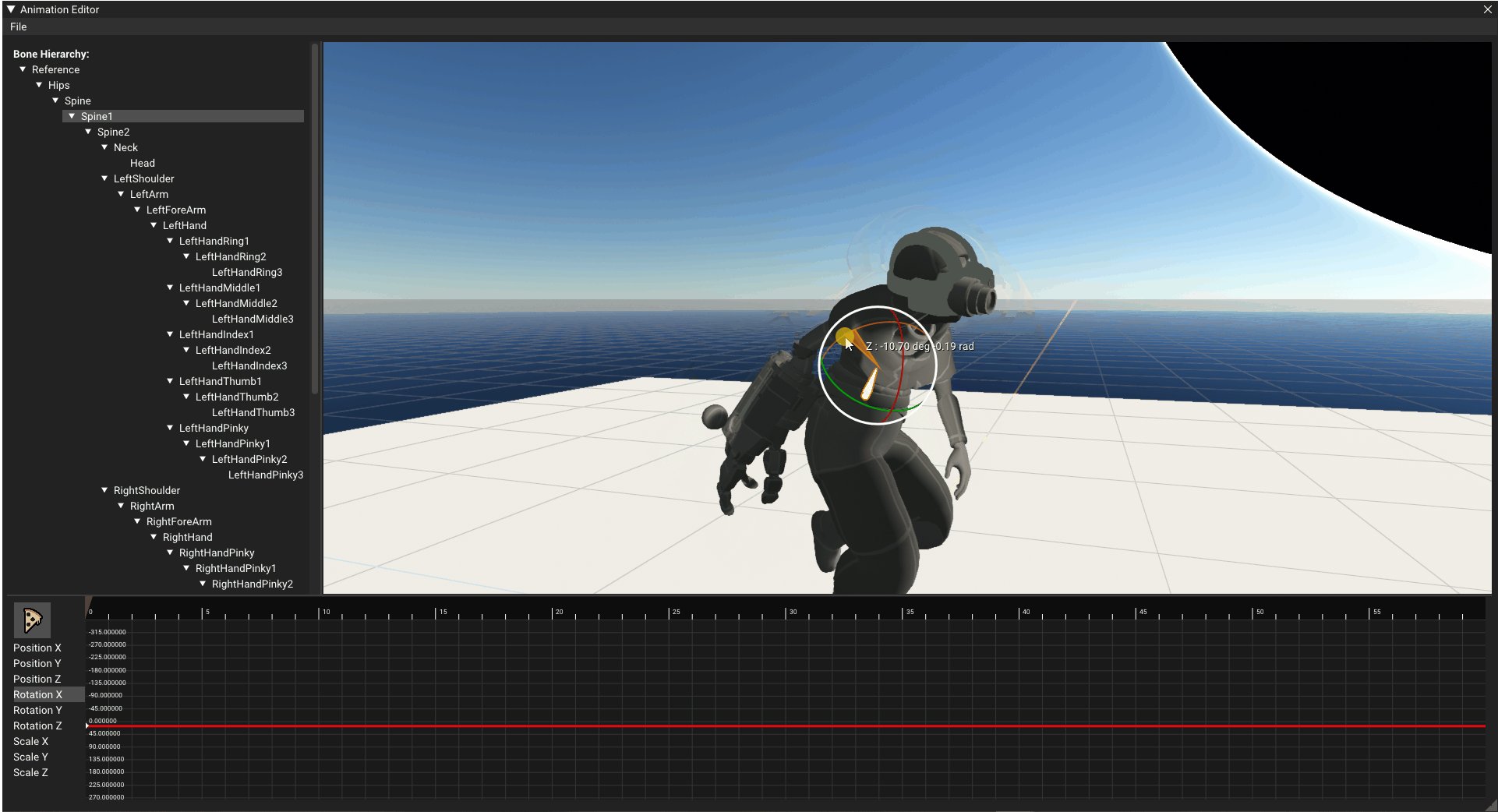
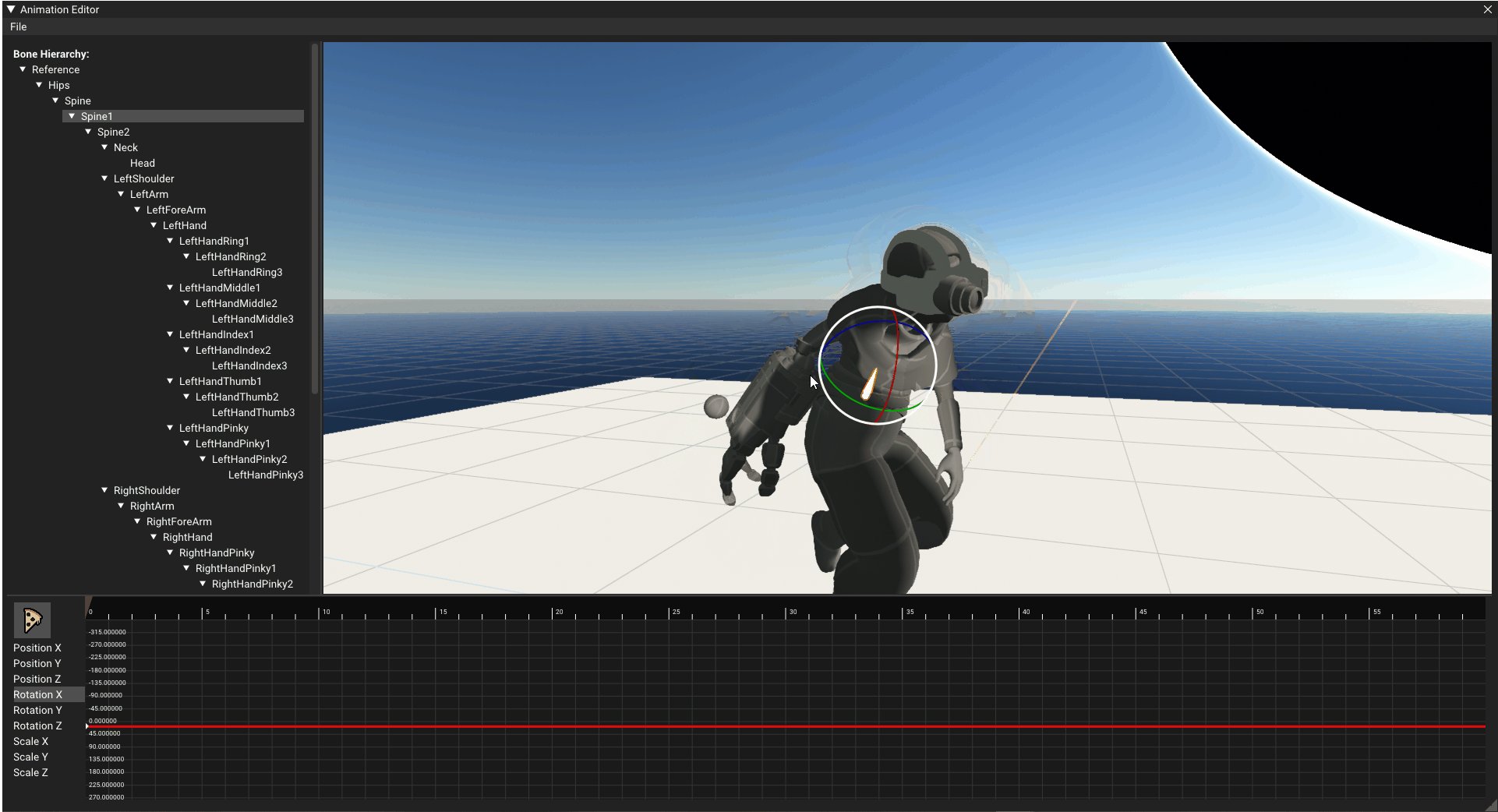
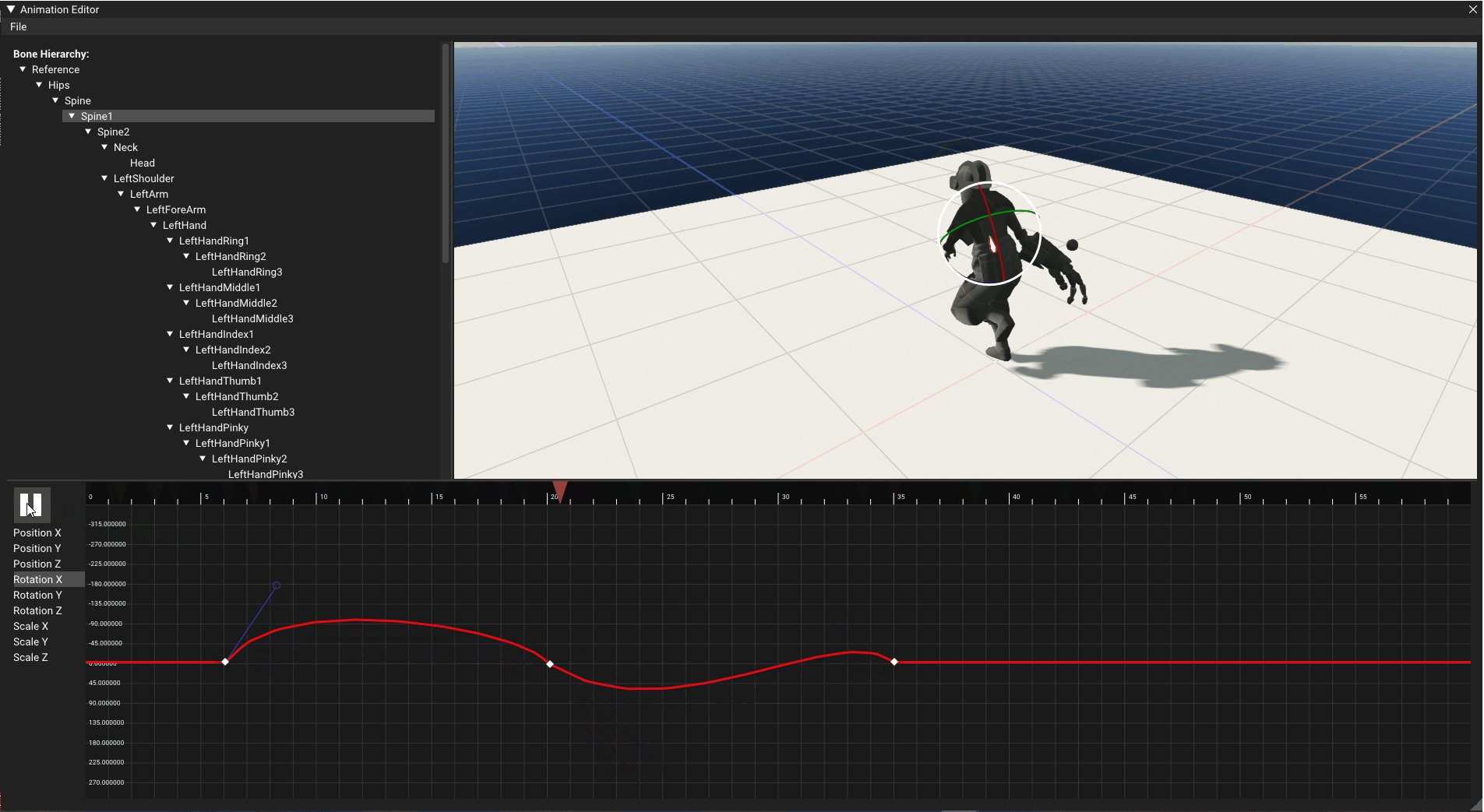
Gizmo
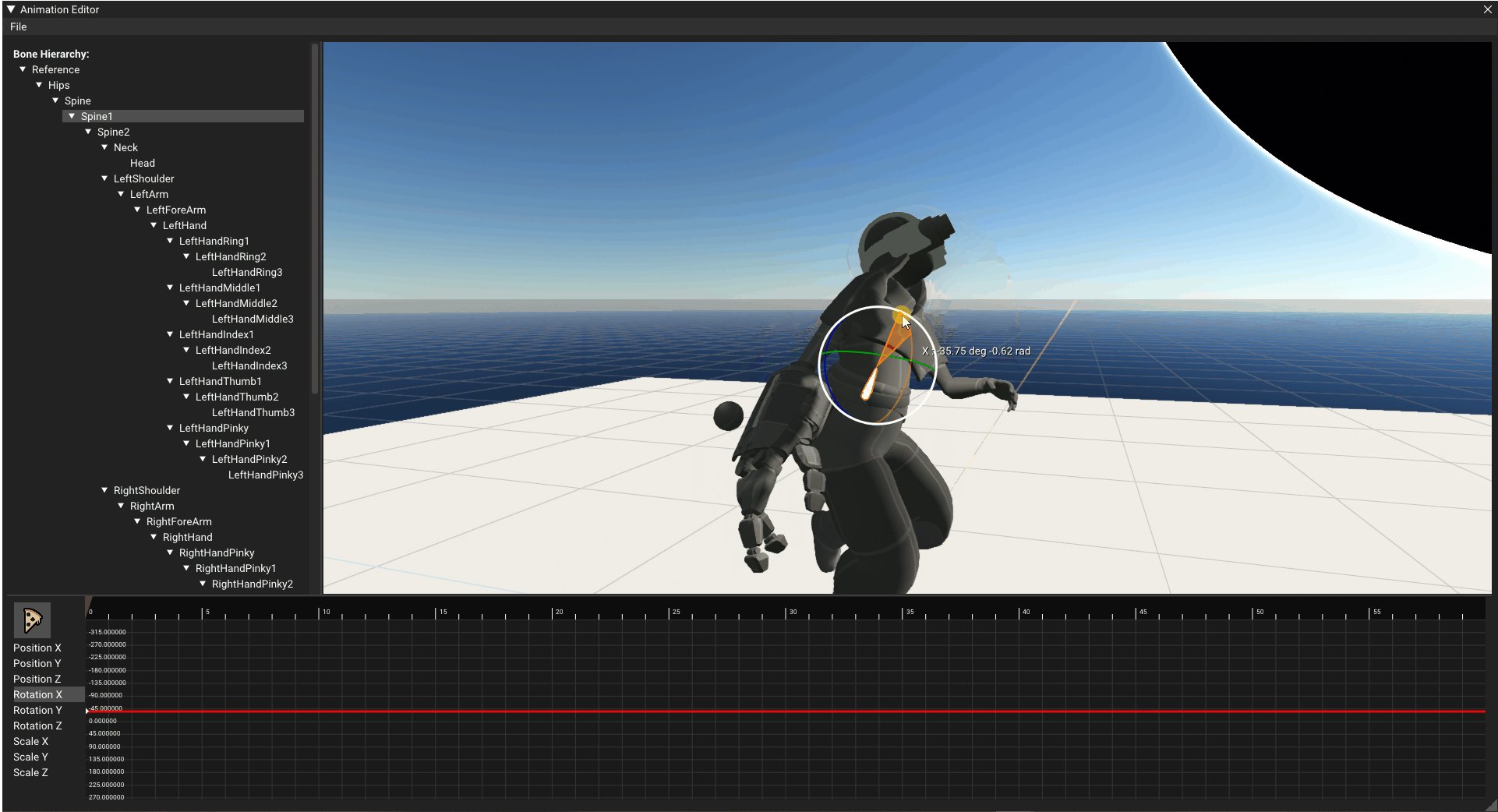
Gizmo using ImGuizmo to be able to modify the animation using intuitive handles.

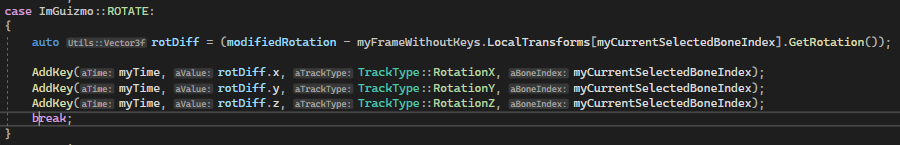
To be able to change existing keys and add new ones, i had to take the difference from the modified rotation and the animation frame from before adding the keys.

Since the keys work with local rotations, i had to move the resulting gizmo transform into the bone’s parent’s space before applying the transformation.


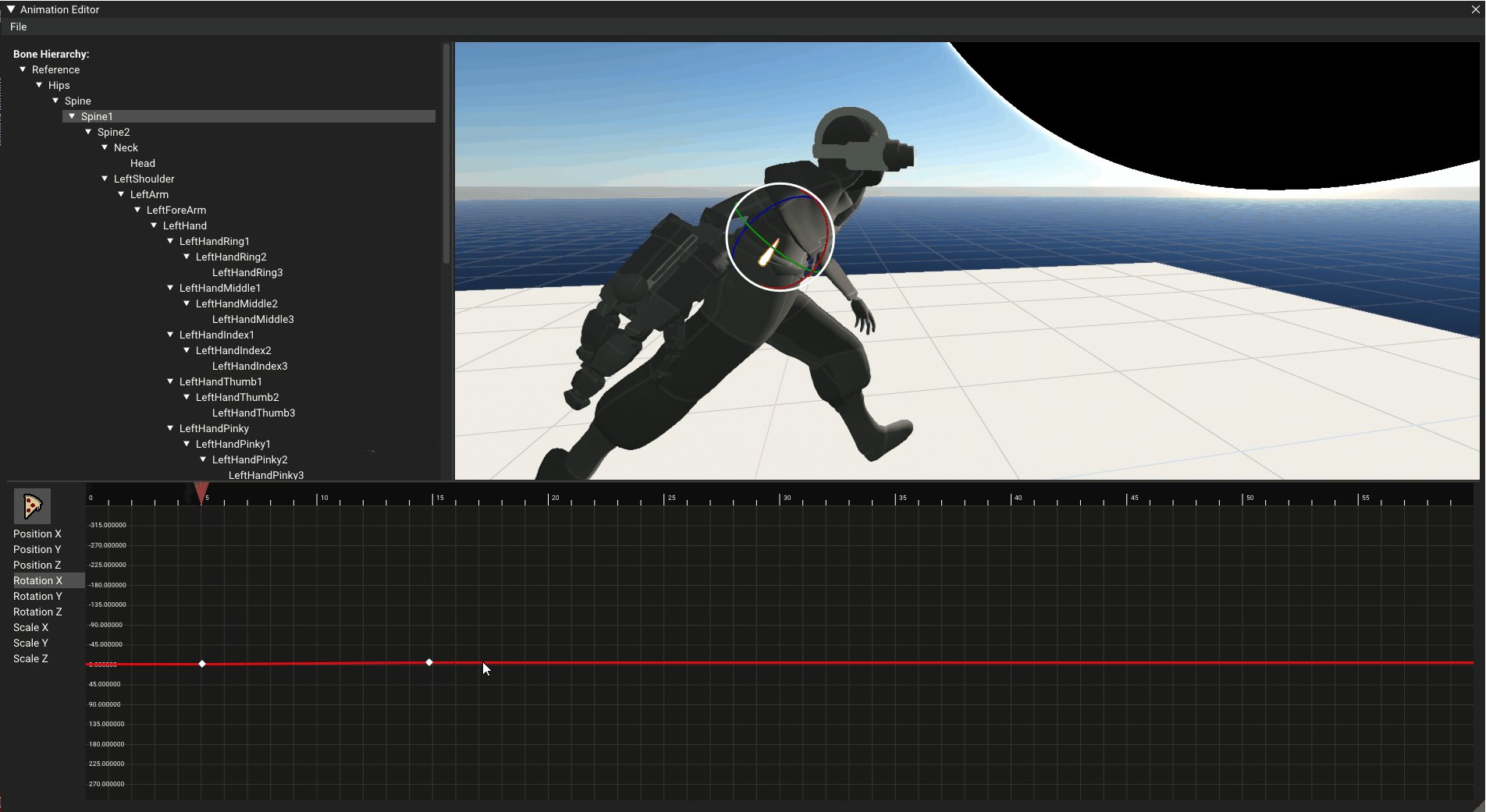
Add Key
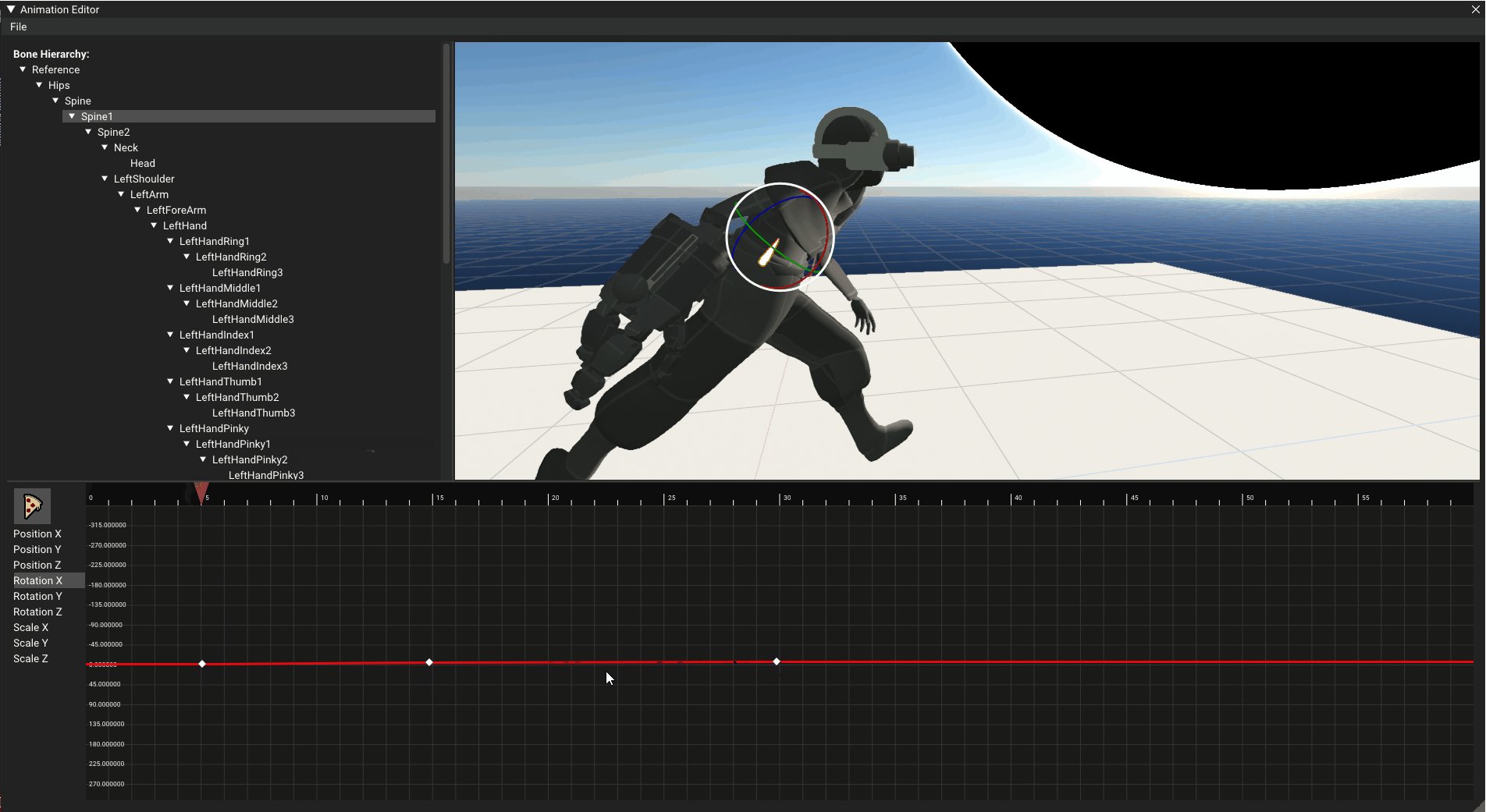
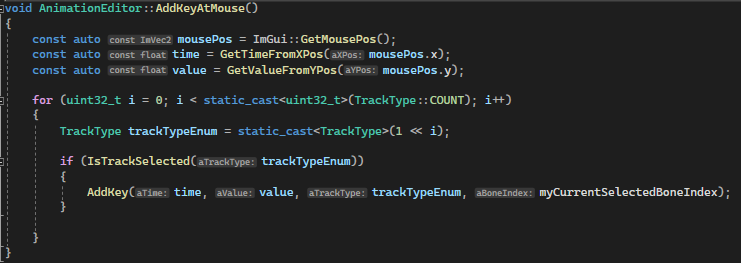
Instead of using the gizmo, you can click the middle mouse button in the timeline to add a key.
At first you could only add a key by using the gizmo, but that got annoying real quick, so i looked at other animation editors and saw that they let the user add keys with the middle mouse button.

This was a really easy feature to add since i already had wrapper functions for getting the time and value from a position.
AddKeyAtMouse is called when pressing the middle mouse button
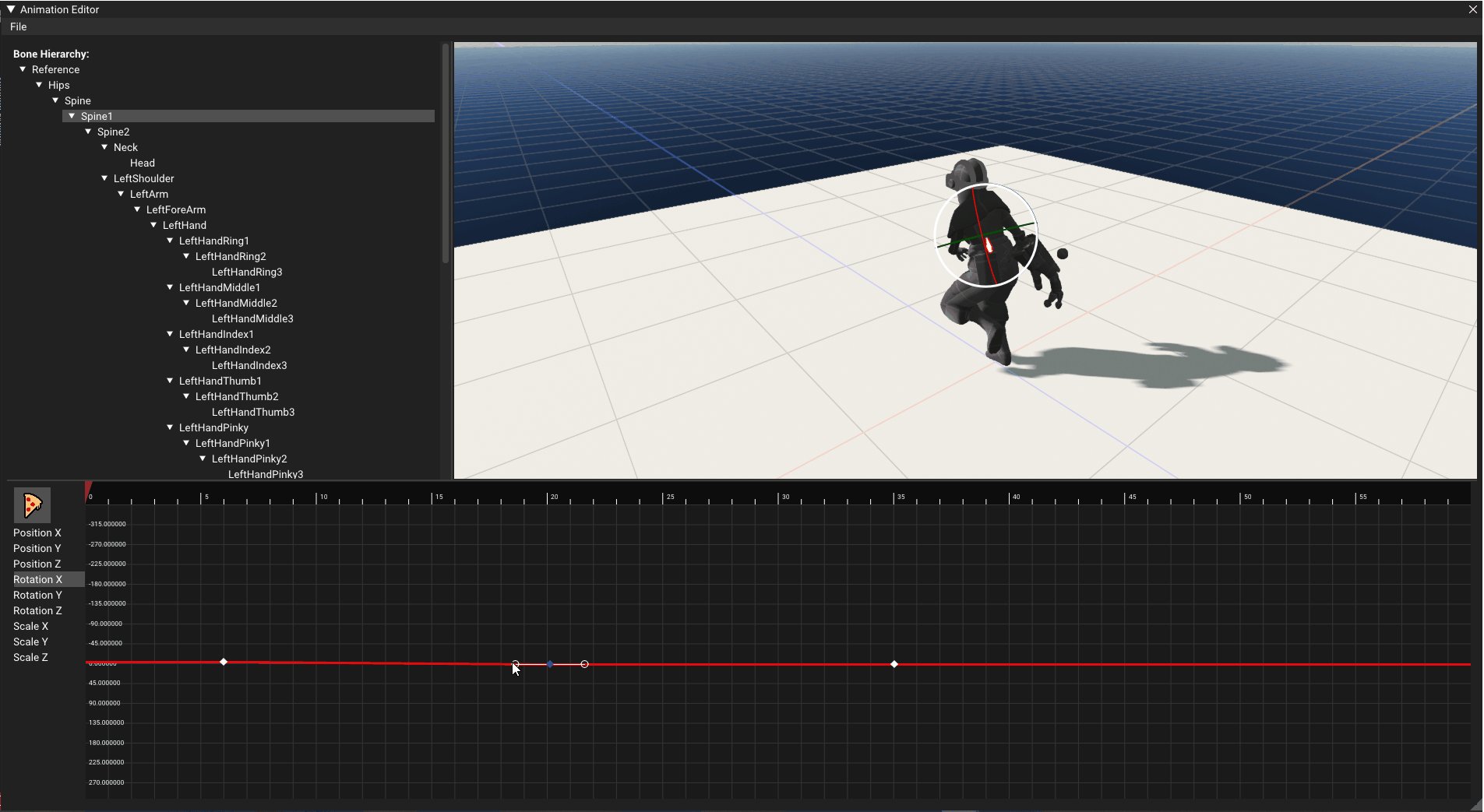
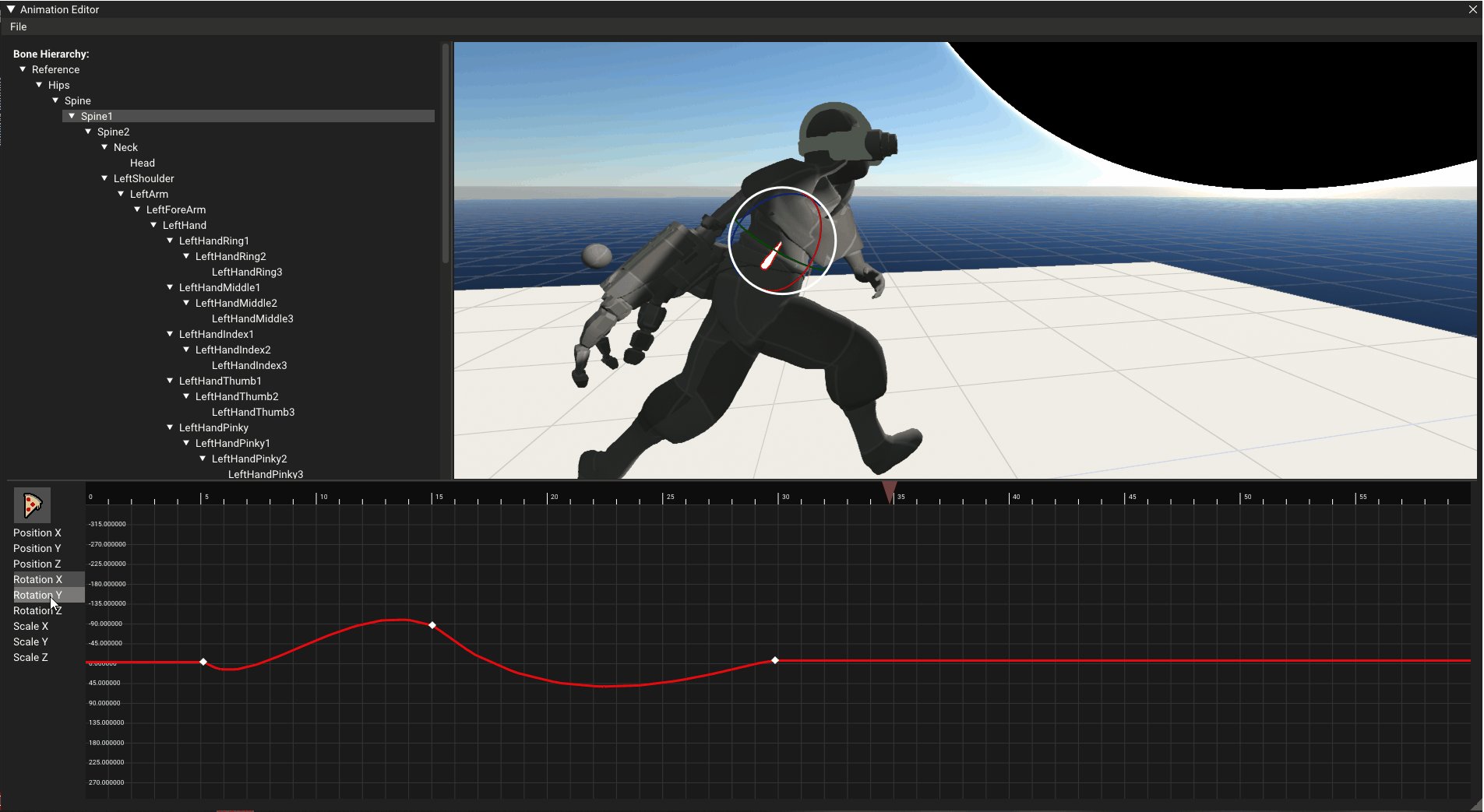
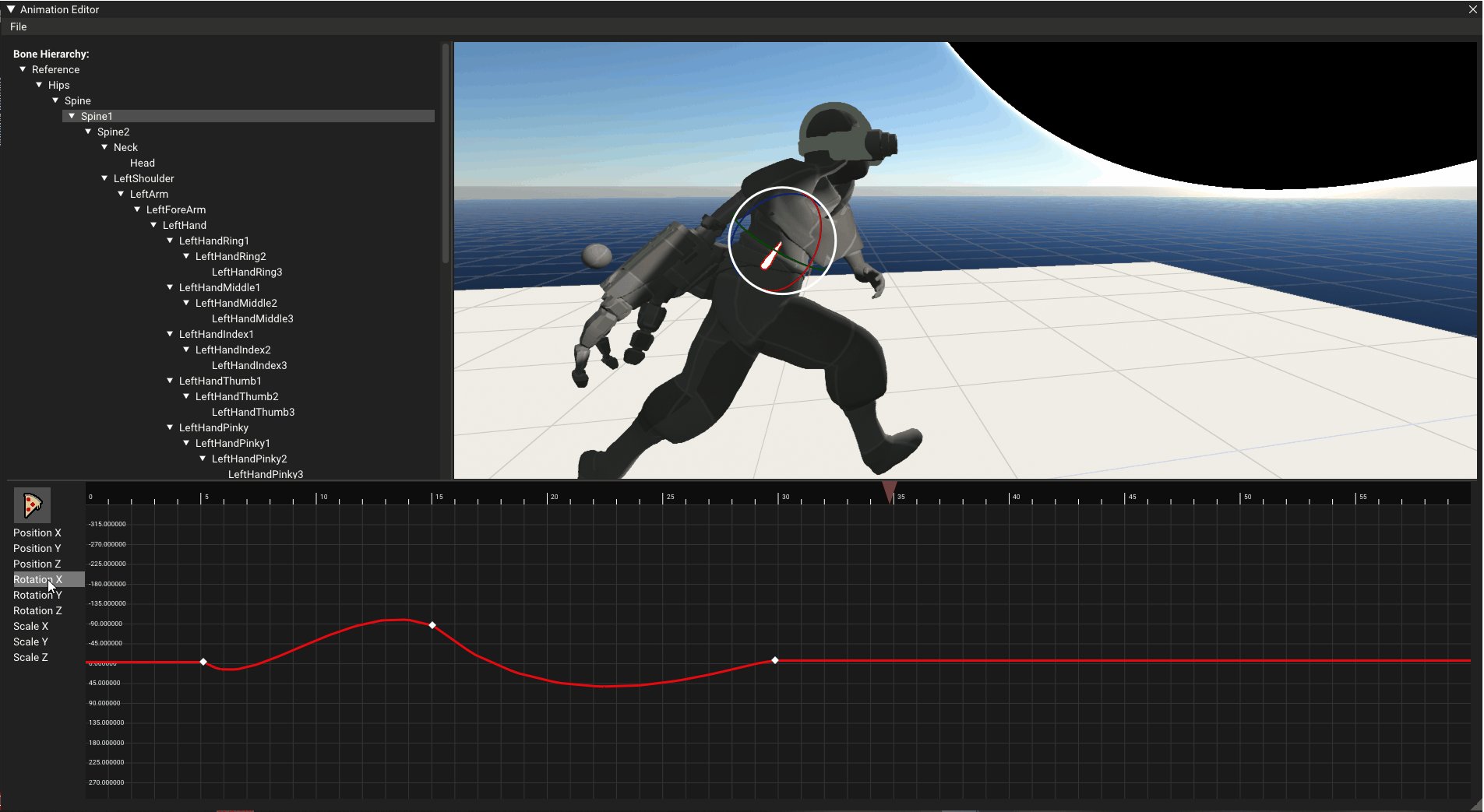
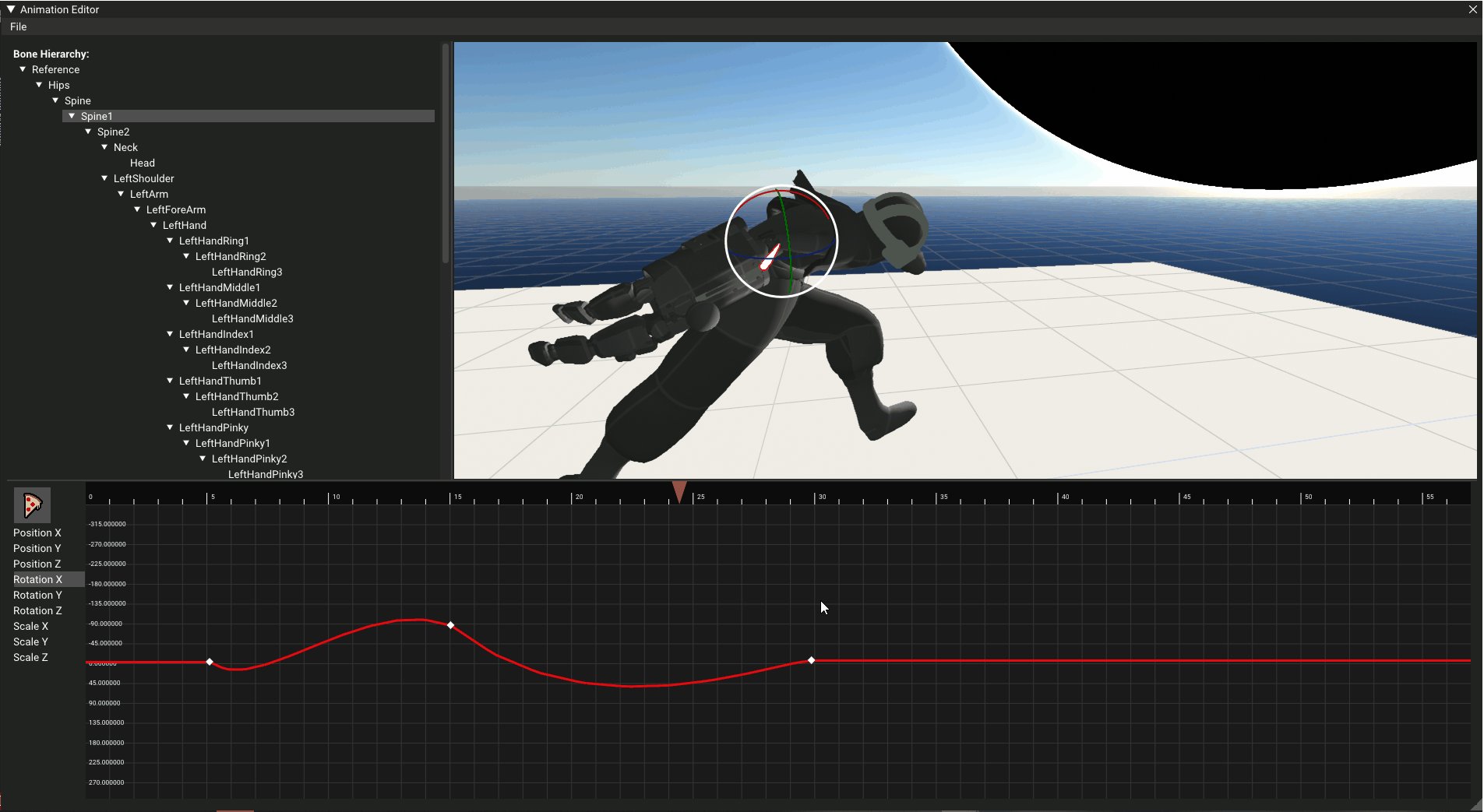
Curves
The user has the freedom of using different curve types to modify an animation in different ways.
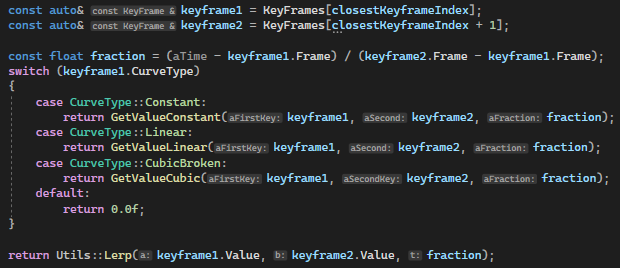
Every key has its own curve type, the curve type is evaluated from the key with the lowest time of the two adjacent ones.

To Sample the track i calculate where between the first keyframe before the sample time and the first keyframe after the time i should sample in normalized space.

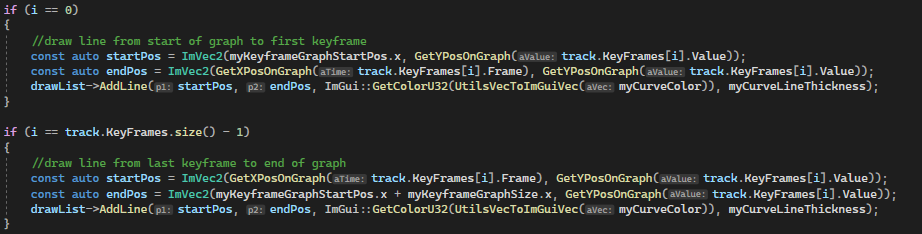
Before the first and after the last keyframe is evaluated as a constant value and are therefore rendered as straight to the edge of the graph.

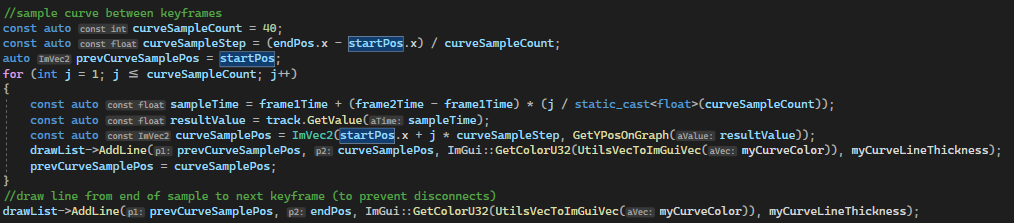
To draw the curve i sample it a number of times and draw lines between the sampled positions.


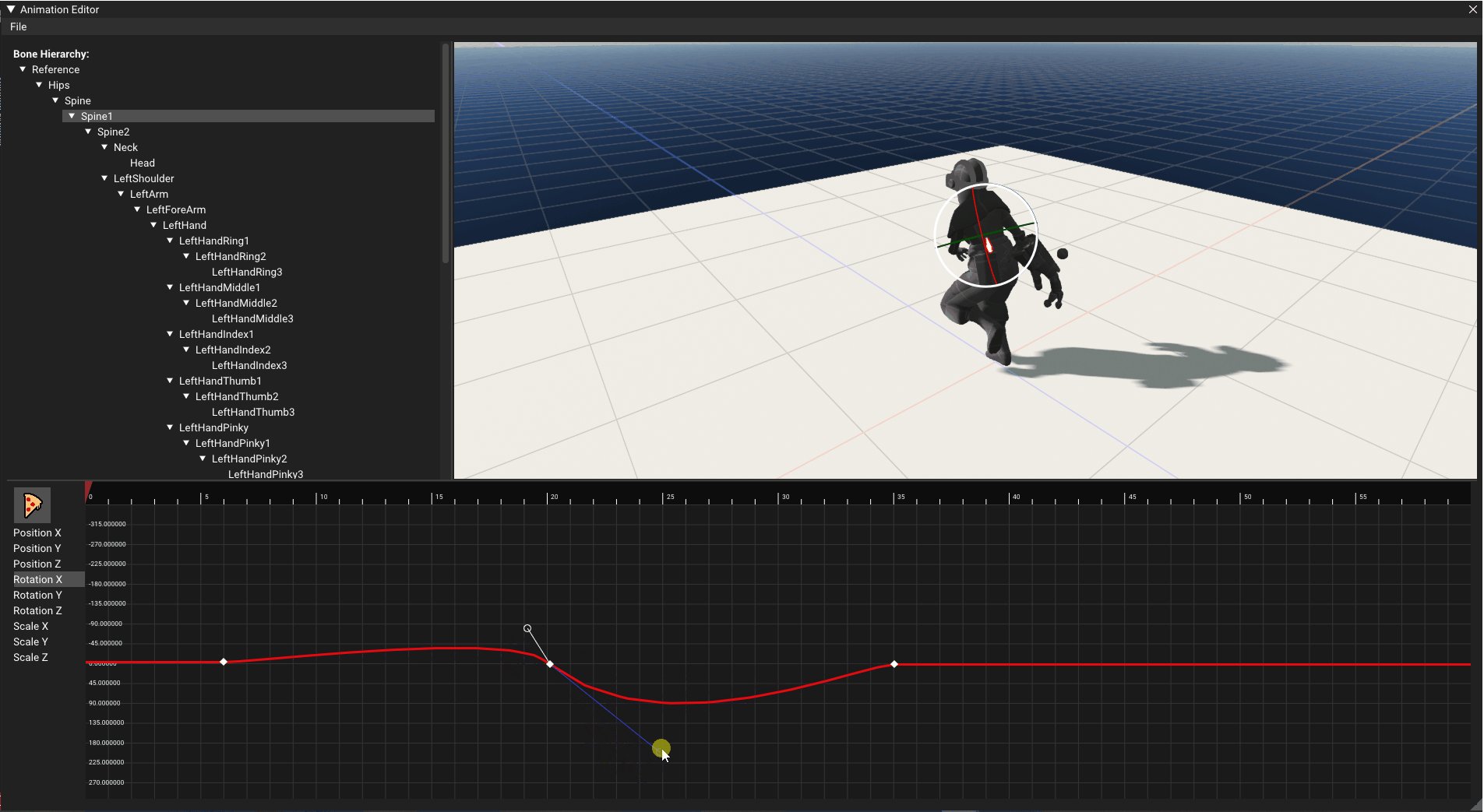
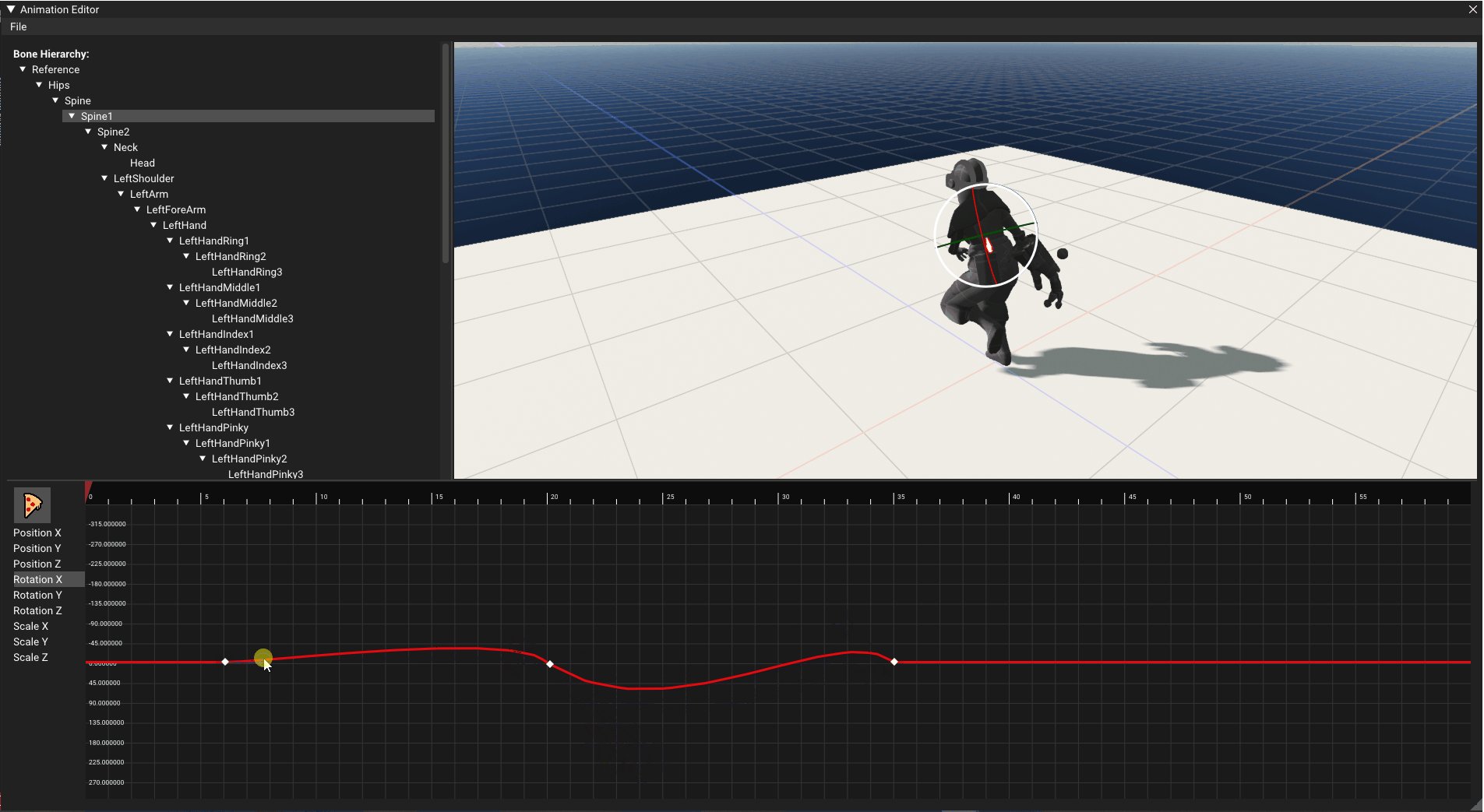
Beziér Curves
While making the editor i got to work with Beziér curves for the first time. I ran into a couple of problems before finally figuring out how the worked.
At one point i had a bug from mixing up t with x which made the curve behave weirdly.
(Wikipedia equation)

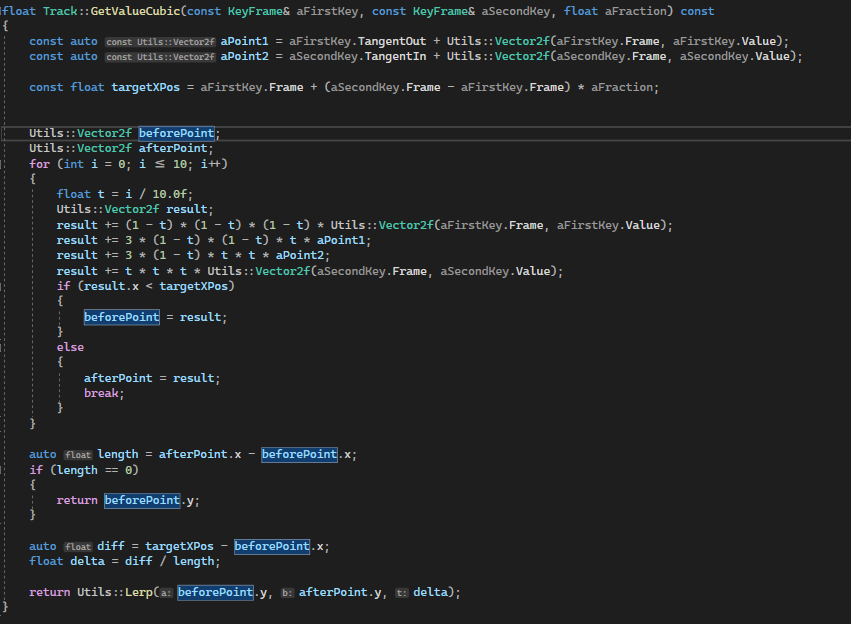
To get the y value corresponding with the input X value, I calculate different fractions of the curve and find the sample right before the input X and right after the input X.
When i have the position before and after the input, I find where between those points the input is and interpolate between them accordingly.
This can be optimized by saving the sample points in a vector and indexing instead of sampling every time.
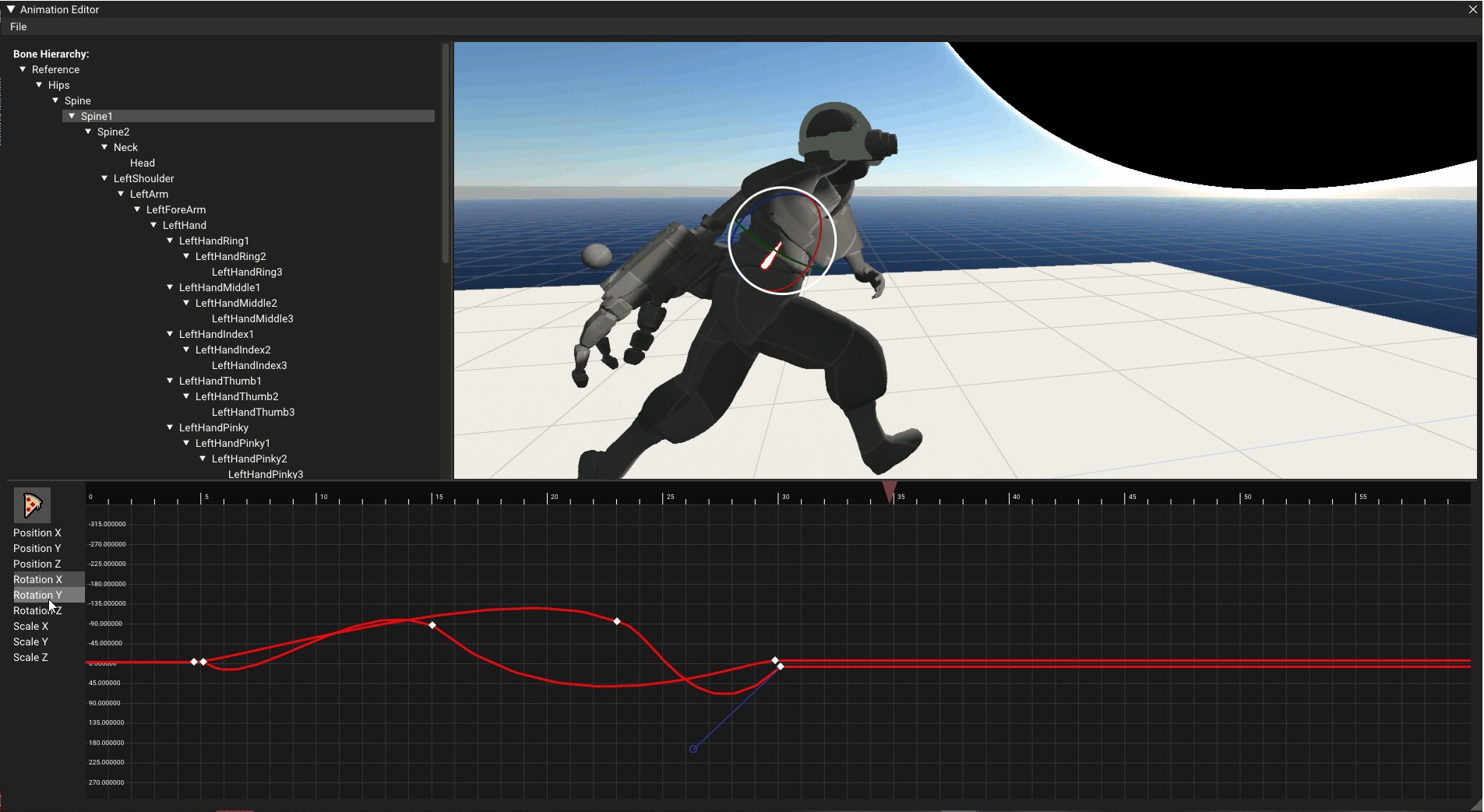
Multi track
Sometimes you want to see how different graphs relate to each other, therefore i added support for selecting and displaying multiple tracks at once.
Possible improvements are to assign different colors to the different types.
For example making X red, Y green and Z blue.


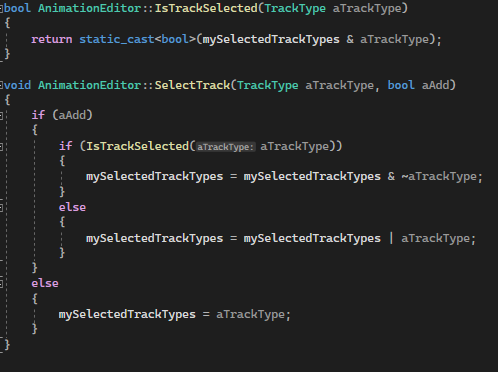
Structured such that multiple tracks can be selected in one uint32 using binary operators

Using binary operators to check if a track is selected and to select a track.

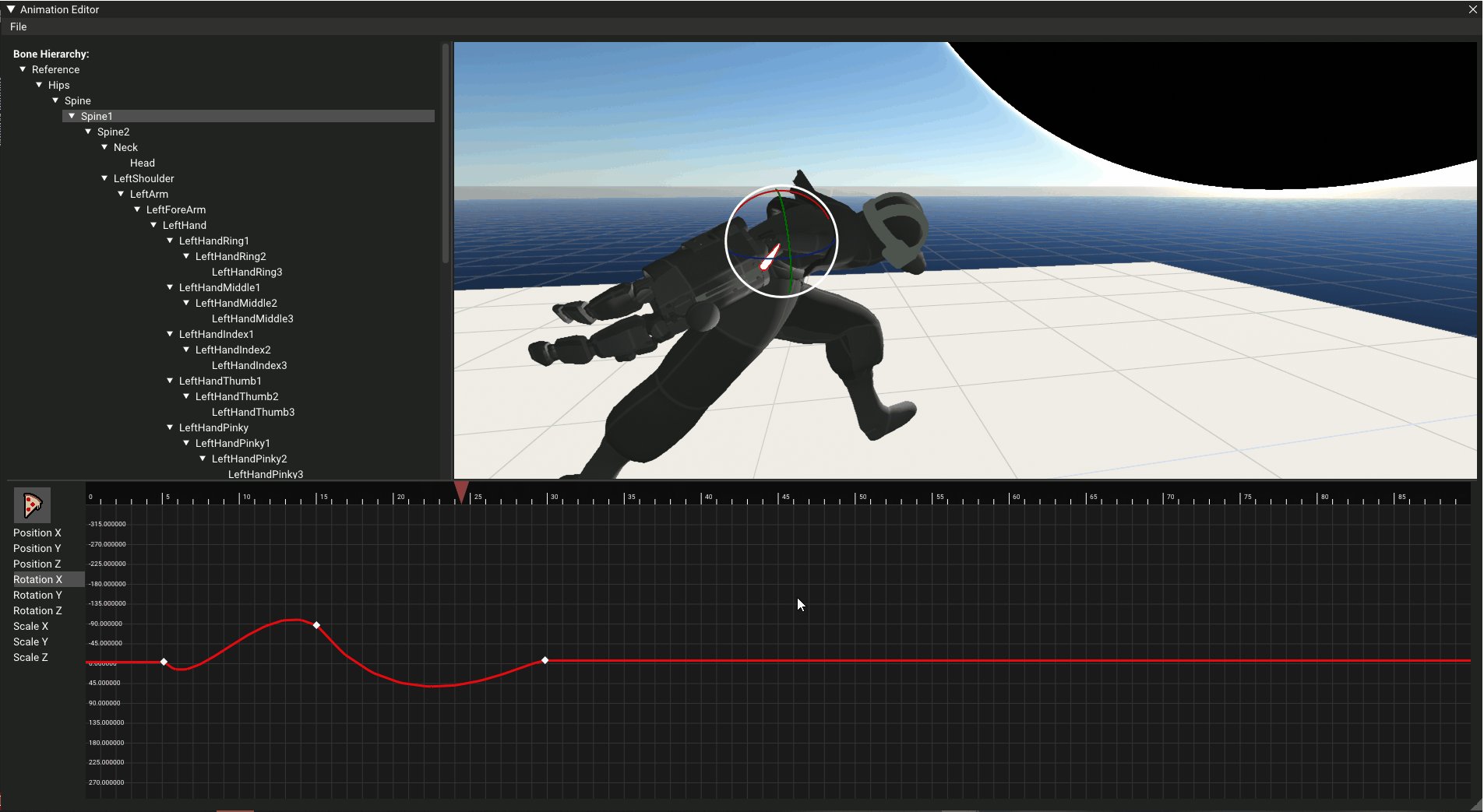
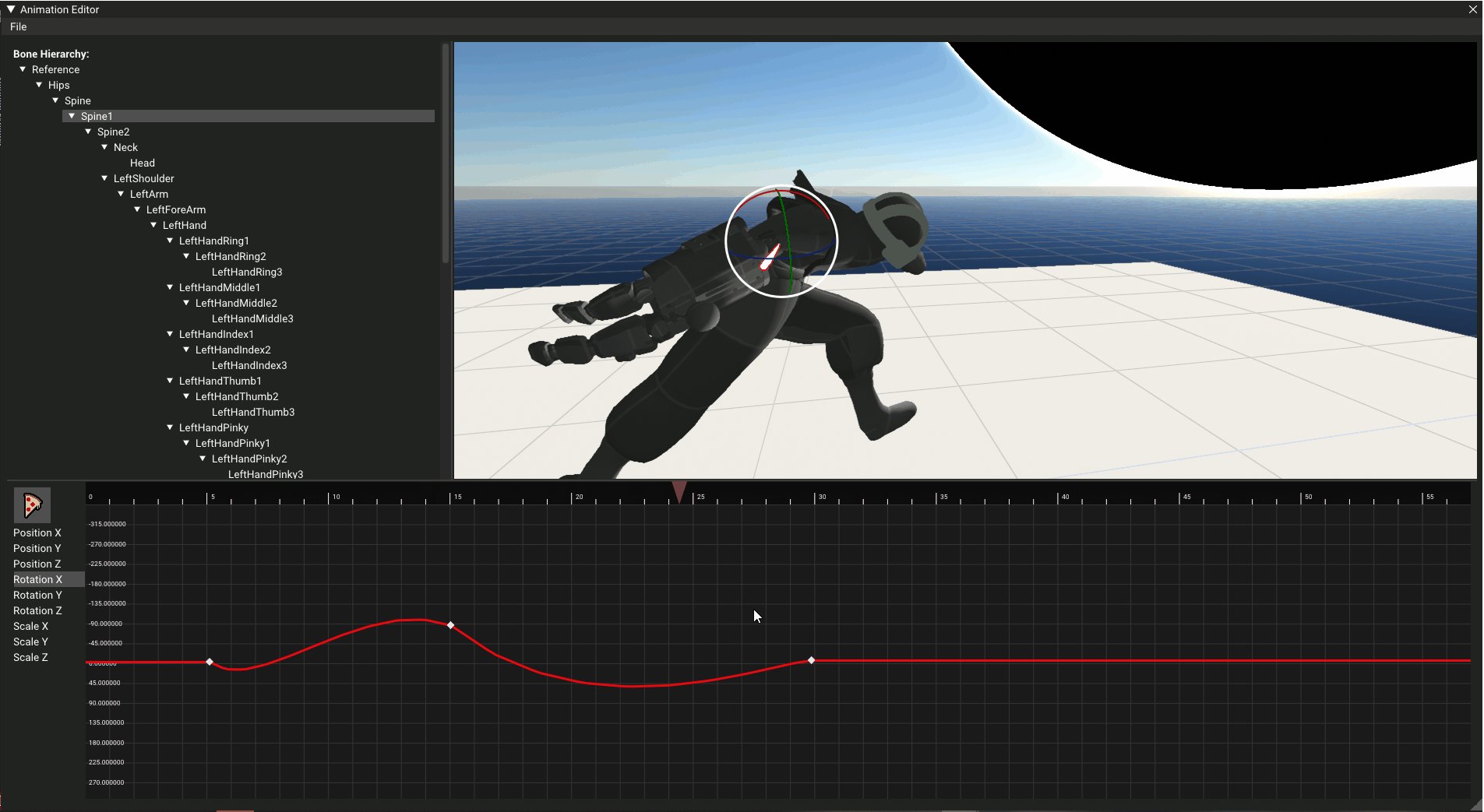
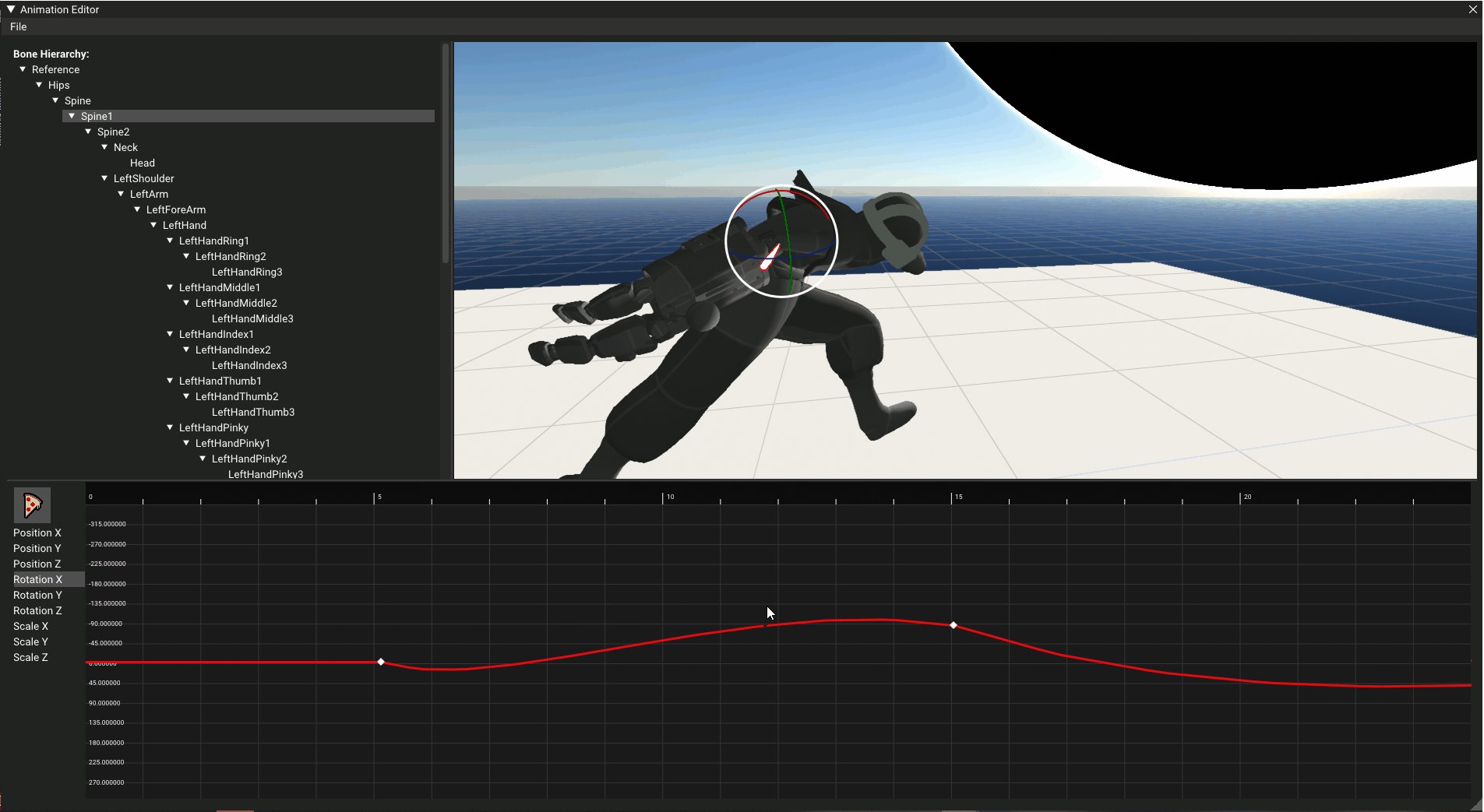
Zoom
When editing longer animations you want to be able to see the individual frames and get more precision.
Would be nice to be able to zoom the y axis aswell.
Conclusion:
The purpose of this project was to create an animation editor that would make it easier for animators to edit animations in the engine.
Some possible improvements for the editor are:
- To use different colors for different tracks, such as red for X, green for Y, and blue for Z.
- To enable zooming the y axis as well as the x axis to see more variations in the curves.
- To improve the UI design by making it more user-friendly and intuitive.
- To add more keybinds for convenience, such as using the middle mouse button to add a key.
The project was a fun and rewarding experience that gave me the opportunity to learn how to apply Bezier curves and how to display them.